Dev Toolkit
Built to Flex
Platform packed with Webflow & HTML resources, icons, easings and a page transition course

Pixelate Image Render Effect

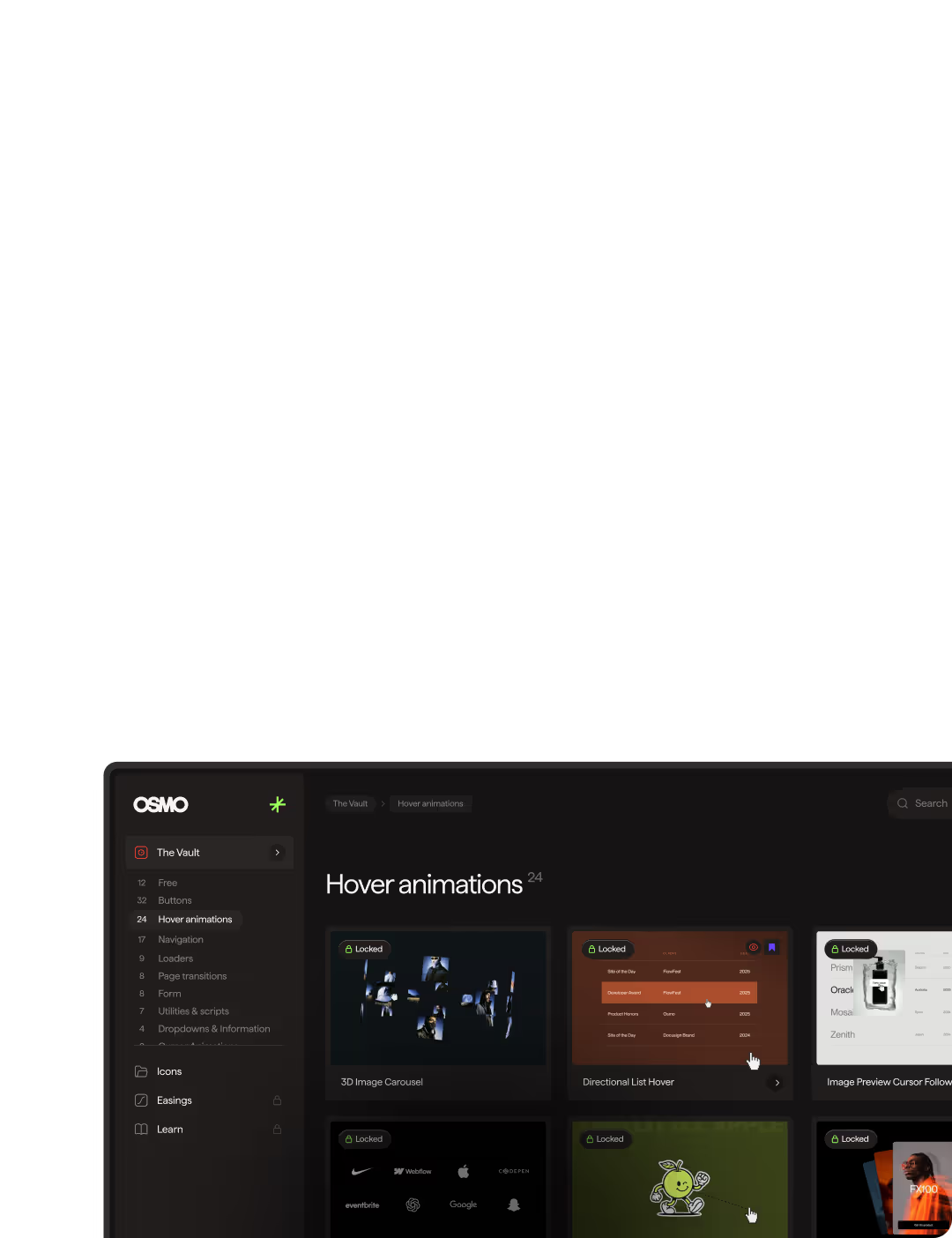
Directional List Hover

Flick Cards Slider

Face Follow Cursor (Mascot)

Locomotive Smooth Scroll Setup

Logo Wall Cycle

Falling 2D Objects (MatterJS)

3D Image Carousel

Momentum Based Hover (Inertia)
Osmo is an ever-growing platform with Webflow & HTML resources. Get exclusive access to the elements, techniques and code behind award-winning work.
Osmo in use
00:48

See what it can do!




Join 1.7K+ others
Created by
Dennis
Ilja
Snellenberg
van Eck







The platform
( The Vault )
Built by two award-winning creative developers, our vault gives you access to the techniques, components, code, and tools behind our projects. Build, tweak, and make them your own.

We built Osmo to help creative developers work smarter, faster, and better.

Why Osmo?
Level up your game and join a community of creatives who love building great websites as much as you do.
Build faster and better
Our resources save you hours of rebuilding from scratch. Each one is made for real-world projects, so you can focus on shipping work that stands out.
Speed up your process
These aren’t stripped-down templates. Every resource is built to be fast, flexible, and production-ready, so you can ship beautiful work without trading quality for time.
A living and growing system
We keep adding new resources, ideas, and techniques every week. The Vault evolves with you and your needs, so your toolkit never stops expanding.
Connect
Worldwide







Osmo’s Global
Community

Pricing for
Individuals
Teams
Choose the plan that fits you best.
Member
€25 EUR
€20 EUR
Benefits:
- 000
Vault resources, and always growing
Pay Once,
Use Forever
Team
€20 EUR
€16 EUR
Adding members:
- 2
Minimum of users included
- 000
Vault Resources

Built
to Flex
Built
to Flex

Built
to Flex
Built
to Flex






Join 1.7K+ others
Ready to
level up?
Become a member to unlock the full Osmo toolkit today.